node 打印内容颜色
node 修改输出颜色有两个做法
使用 color.js
非常简单好用的工具,如何使用文档说的很清楚
var colors = require('colors');
console.log('hello'.green); // outputs green text
使用原生方法
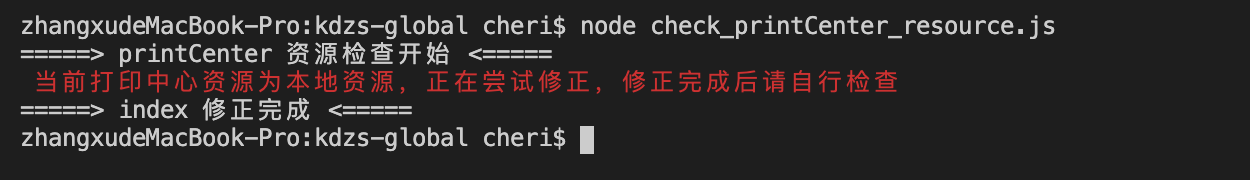
在某些很简单的场景下,可以使用另一种做法
console.error(`\x1b[0m\x1b[31m 当前打印中心资源为本地资源,正在尝试修正,修正完成后请自行检查\x1b[0m`);
\x1b[0m表示清除之前所有的样式
\x1b[31m 表示红色
以下是颜色表
#前景色
\x1b[30m = 黑色
\x1b[31m = 红色
\x1b[32m = 绿色
\x1b[33m = 黄色
\x1b[34m = 蓝色
\x1b[35m = 洋红色
\x1b[36m = 青色
\x1b[37m = 白色
#背景色
\x1b[40m = 黑色
\x1b[41m = 红色
\x1b[42m = 绿色
\x1b[43m = 黄色
\x1b[44m = 蓝色
\x1b[45m = 洋红色
\x1b[46m = 青色
\x1b[47m = 白色
#其他
\x1b[0m = 清除样式
\x1b[1m = 加粗
\x1b[2m = 半透明
\x1b[4m = 下划线
\x1b[5m = 闪动
\x1b[7m = 取反:背景色变前景色 前景色变背景色
\x1b[8m = 看不见 但位置还留着根据这种原理,你也可以分装一个建议的 color.js
Comments