react-app-rewired的拆包
背景
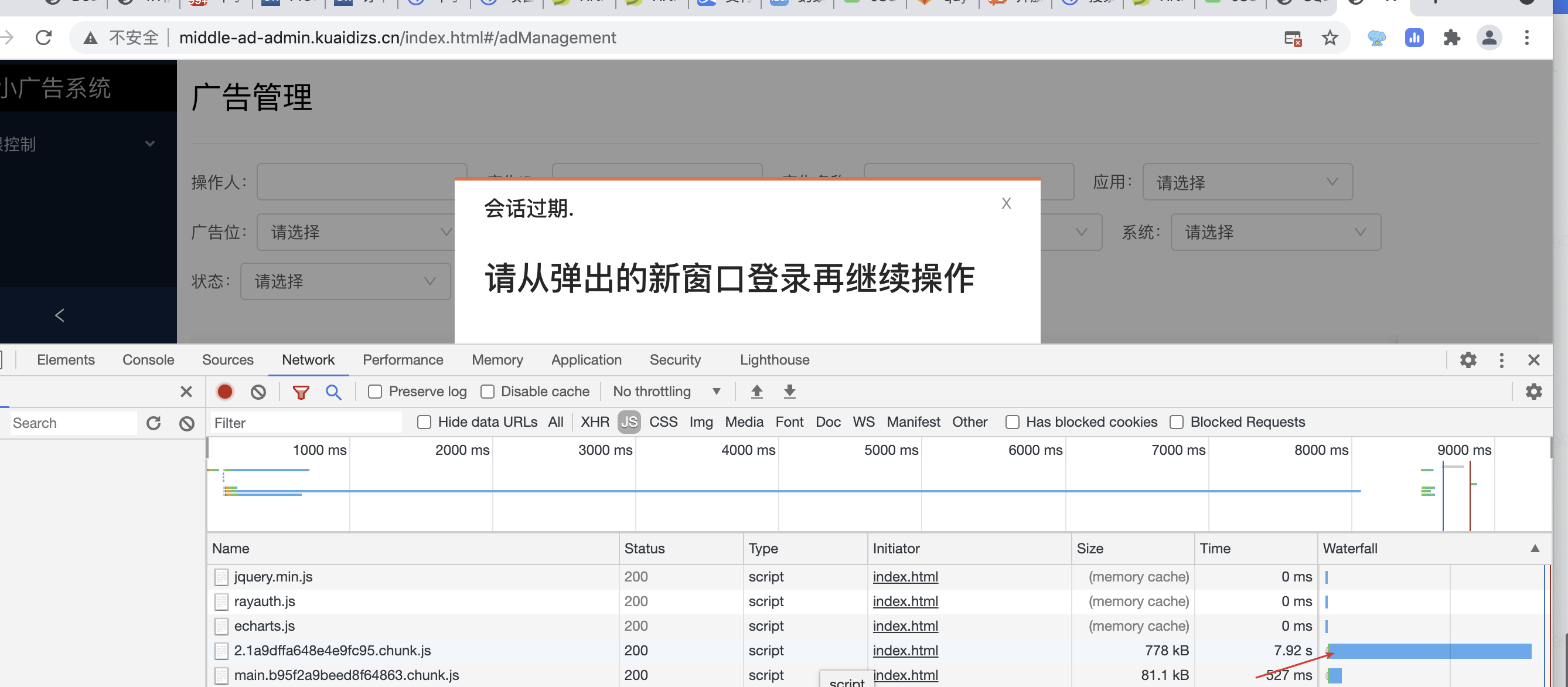
该项目打包出来的 js 中,有一个比较大,在网速不理想的情况下,甚至需要 7s
思路
既然有一个 js 这么大,那么就把它拆成几个小一点的就好了呀
配置
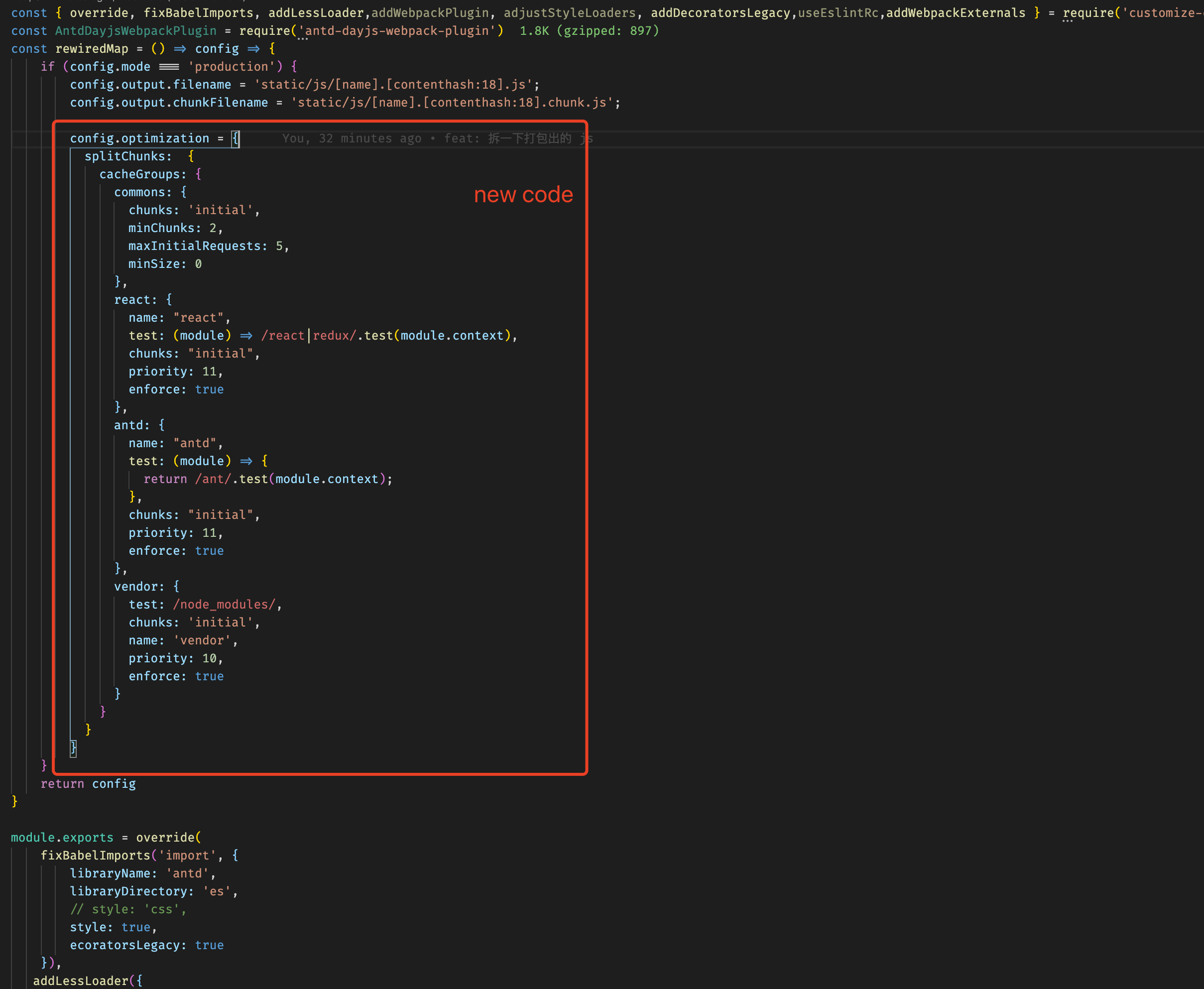
在 config-overrides.js 文件中,我增加了如下配置,把体积比较大的 antd 和 react 拆出来,
config.optimization = {
splitChunks: {
cacheGroups: {
commons: {
chunks: 'initial',
minChunks: 2,
maxInitialRequests: 5,
minSize: 0
},
react: {
name: "react",
test: (module) => /react|redux/.test(module.context),
chunks: "initial",
priority: 11,
enforce: true
},
antd: {
name: "antd",
test: (module) => {
return /ant/.test(module.context);
},
chunks: "initial",
priority: 11,
enforce: true
},
vendor: {
test: /node_modules/,
chunks: 'initial',
name: 'vendor',
priority: 10,
enforce: true
}
}
}
}
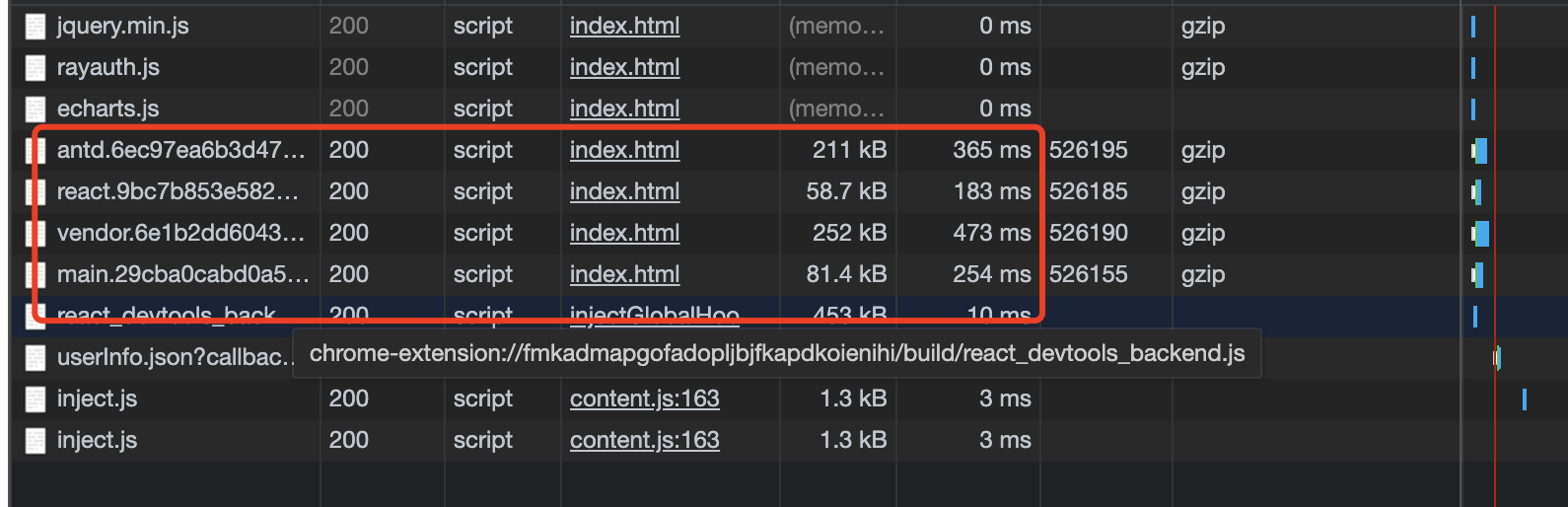
效果
拆小一点,速度快多了
Comments