vscode 格式化的哲学
vscode格式化实操手册
哲学
当我们说「团队需要统一的代码样式」,大家都没有什么反对意见;但当问题变为「统一成什么样式?」时,大家的声音就嘈杂了起来。
人们对于特定的编码方式很抵触,没有人喜欢花时间这样写代码,没人愿意接受别人的挑剔。我不希望任何人再挑剔其他人。
我想写代码,但不想花时间在格式化上
prettier 的哲学就是,我提出一个方案,大家不要讨论了,就按这个来;opinionated!
关于 eslint 也能格式化代码 ,让我们把 eslint 的规则分为两类:格式规则与代码质量规则:
格式规则例如:要不要加末尾分号,单引号还是双引号、缩进两格还是四格,空格还是 tab 等等
代码质量规则例如:要不要禁用 var、禁止全局变量,以及prefer-promise-reject-errors等等
prettier 只专注于格式规则,而另一部分则需要 eslint 帮助检查
结论:我们采用这样的共识「prettier 负责修代码格式,eslint 负责代码潜在质量问题」。
更多关于为什么使用 prettier ,官网上的 Why Prettier?很值得一看。
实操
正如上文讲到的,请使用 Prettier 格式化代码,使用 eslint 捕获错误!
我们应该把 IDE 的自动修复格式的任务交给 prettier 而不是 eslint,基于这一点,我们应该做两件事:引入并使用 prettier ,禁止 eslint 的格式化(如果有)。
PS: 文本重点是使用 prettier 格式化代码, 而不是使用 eslint 捕获错误,所以不会在后者上多着笔墨。
引入并使用 prettier
安装 vscode 插件
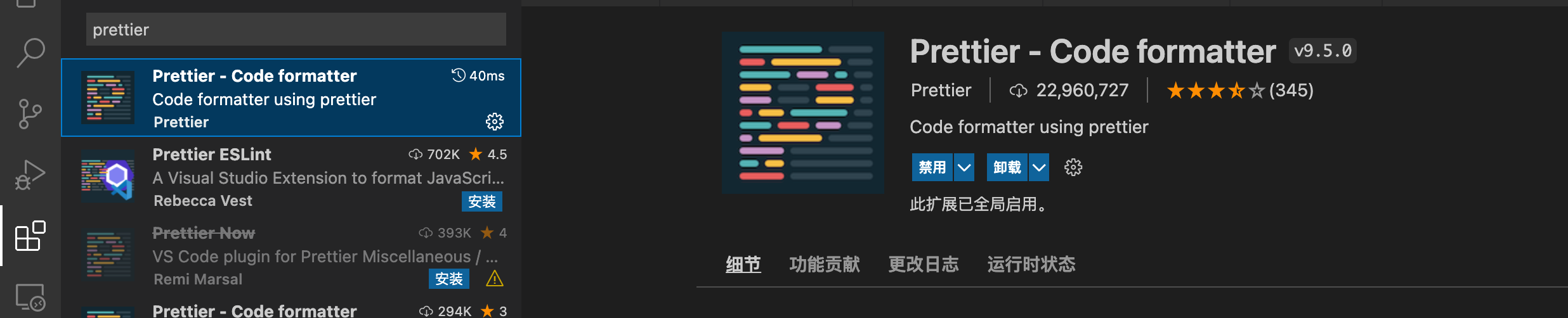
首先,在 vscode 上安装 prettier-vscode,(其他 IDE ,可以查看这篇文档)
设置 prettier 配置文件
在项目根目录下新建 .prettierrc 文件 和 .prettierignore 文件
.prettierignore 文件里写上不需要格式化的文件路径即可
.prettierrc 文件写上配置,
{
"printWidth": 100,
"useTabs": false,
"tabWidth": 2,
"singleQuote": true,
"semi": false,
"trailingComma": "none"
}
全部配置可以在官网看到
常用 prettier 配置
比较常用的配置如下:
- printWidth 编辑器每行的长度,默认80
- tabWidth 制表符tab的宽度,默认值是2
- useTabs 代码缩进是否用制表符tab,默认false
- semi 是否使用分号,默认true,使用分号
- singleQuote 是否使用单引号替代双引号,默认为false
- quoteProps 对象属性的引号使用 默认 as-needed
- as-needed 仅在需要的时候使用
- consistent 有一个属性需要引号,就都需要引号
- preserve 保留用户输入的情况
- JSX Quotes jsx 中使用单引号 默认 false
- trailingComma 末尾逗号 默认 es5
- none 末尾没有逗号
- es5 es5有效的地方保留
- all 在可能的地方都加上逗号
- bracketSpacing 字面量对象括号中的空格,默认true
- true - Example: { foo: bar }.
- false - Example: {foo: bar}.
- arrowParens 箭头函数中的括号 默认 always
- “avoid” -一个参数时,忽略括号. Example: x => x
- “always” - 一直使用. Example: (x) => x
修改 vscode 工作区设置
.vscode 文件夹下新建 setting.json 文件,写入如下内容(如果文件已存在,新增配置项即可)
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
}
"editor.formatOnSave": true, //开启「保存时格式化代码」
"editor.defaultFormatter": "esbenp.prettier-vscode" 将「默认格式化工具」设置为 prettier;
设置好后,就可以去代码里保存一下,看看代码有没有根据 .prettierrc 的设置完成格式化。
建议团队共享 vscode 的配置文件,所以如果 .gitignore 了这个文件,建议删去 .gitignore 中的 .vscode
可能遇到的的意外
设置完成后,save code 发现未格式化
查看输出面板,看看有没有什么报错,例如
prettier.enable 被设置为了 false
设置完成后,save code 发现格式化的和预期不一致
建议关注是否存在针对某类文件单独设置了格式化工具,如果有的话, 删掉就可以了,例如下面的例子,对 ts 文件使用了其他的格式化工具
"[typescriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
避免 eslint 的格式化冲突(如果同时开启了 eslint 格式化)
请注意: eslint 的格式化会早于 prettier 的格式化!
如果你已经设置了 prettier 的完整配置,需要关闭和 prettier冲突的配置,否则你会在保存时,看到页面鬼畜地闪动,那是因为 eslint 格式化后又被 prettier 格式了回来。
如果存在 eslint 有,但是 prettier 没有的格式化规则,仍可保留 eslint 的格式化
"editor.formatOnSave": true, //开启「保存时格式化代码」
"editor.defaultFormatter": "esbenp.prettier-vscode" 将「默认格式化工具」设置为 prettier;
// eslint 的格式化会早于 prettier
// 如果有 eslint 独有的规则,仍可保留 eslint 对代码的格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
还记得「格式规则例」和「代码质量规则例」吗?
如果eslint 也配置了和 prettier 冲突的格式化规则,请记得关闭 prettier 冲突的。
关闭 eslint 和 prettier 的规则
除了手动关闭冲突的规则外,还可以使用 「eslint-config-prettier」 来避免规则冲突,这一过程中可能会有一些其他问题,所以同时也引入 「eslint-plugin-prettier 」
使用 eslint-plugin-prettier 的原因:感兴趣的同学可以看下文档
yarn add -D --exact prettier
yarn add -D eslint-config-prettier
yarn add -D eslint-plugin-prettier
把 plugin:prettier/recommended 放在 eslintrc 中 extends 数组的最后一位, 这样它能覆盖其他配置。
{
"extends": ["plugin:prettier/recommended"]
}
注意, rules 的优先级总是高于 extends 的,所以冲突了的 rule 建议删除掉
整合入Git 流程
安装
如果之前「关闭 eslint 和 prettier 的规则」步骤中,你选择手动关闭冲突规则,那么我们还并没有安装过 pretteri 的 npm 包, 因为所有的行为都是插件做的,用不着我们执行 pretteri --write来格式化代码;
但是接下来需要在 git hook 中执行这一命令,所以就需要安装 pretteri 啦。
yarn add -D --exact prettier
此时就可以运行
npx prettier --check .来查看所有的格式问题
npx prettier --write .来修正所有的格式问题了
然后安装 husky 和 lint-staged
npx mrm@2 lint-staged
mrm 是一个自动化工具。它将根据 package.json 依赖项中的代码质量工具来安装和配置 husky 和 lint-staged
运行完上面的命令后,只需要观察并修改 package.json 里的 lint-staged 即可
"lint-staged": {
"*.{js,ts,css,vue,json,md}": [
"prettier --write",
]
}