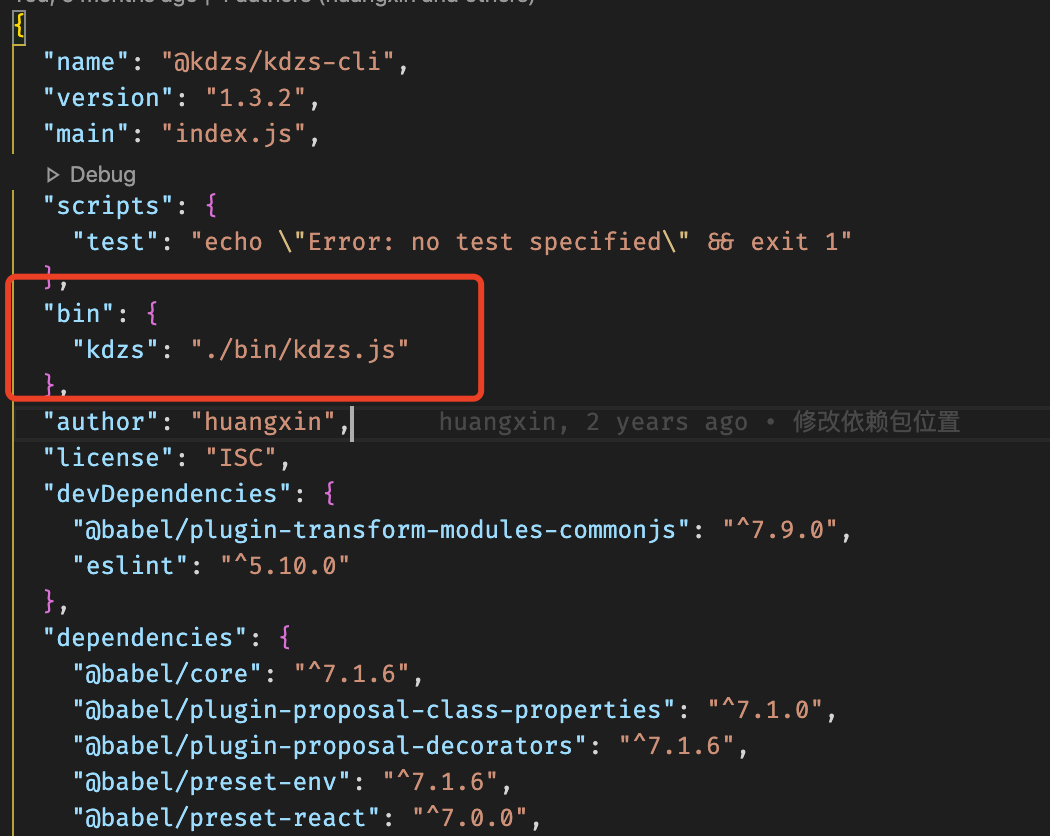
bin
一个项目的 package.json 中有一个名为 bin 的对象

bin项用来指定各个......
前提
sentry 是部署在公司服务器的,sourceMap 上传之类的都配置好了,版本号也对应的没有问题。sourceMap 解析之前也是好的,突然有一天就出问题了, 解析不了了。
因为这在一段时间,经常修改 @sentry/webpack-plugin 的配置,还以为是自己哪里弄错了,......
生成私钥文件openssl genpkey -algorithm RSA -out private.key
生成证书请求 (CSR)openssl req -new -key private.key -out csr.pem
使用私钥生成一个证书请求文件 (CSR),会要你输入一些证书信......